# 第一个应用
实现第一个基于 Authing 的应用。
# 应用开发 —— 从 Authing 开始
本文是一个使用 Authing 开发应用的指南(本文以 Web 端为例),其中包含在后端验证用户合法性的内容,任何开发者都可以阅读本文学习 Authing 的使用方法。
本文使用 Authing 实现一个基于 Web 的登录退出应用,同时为了简单起见,本文不使用任何高级前端框架。
# 开发前准备
# 学习目标
- 学会在控制台中创建 Authing 应用
- 使用 Authing 实现登录和退出
# 预备知识
- 基本的 HTML 和 CSS 知识
- 中级 JavaScript 技能
# 所需工具
- 你喜欢的文本编辑器
- 一个现代化浏览器
本文的全部代码可以在 Github (opens new window) 上找到,你也可以点击这里查看线上 DEMO (opens new window)。
# 第零步:注册 Authing 账号并创建一个应用
注册 Authing 开发者账号# 第一步:配置一个基本的 HTML 页面和 CSS
创建一个空白的 HTML 文档用来编写 Authing 程序:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Authing Hello World</title>
<style>
.btn {
background-color: #45bbee;
border: none;
border-radius: 4px;
padding: 5px 10px;
color: #fff;
}
.btn:hover {
background-color: #45aaff;
cursor: pointer;
}
</style>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/jquery"></script>
<script>
// Custom Codes
</script>
</body>
</html>
示例中使用了 jQuery。
本教程只是为了演示,因此我们没选择其他更加高级的框架,这可以让我们专注于 Authing 本身。
# 第二步:增加登录状态 UI 元素
增加一段 HTML 到 HTML 页面中,用处是显示已经登录用户的用户名和完整用户信息(一段 JSON 字符串),并且有一个「退出」按钮可以用来退出。
<div id="logout" style="display: none">
你已登录,用户名为:<span id="user"></span>。
<div>
完整用户信息:
<code id="userInfo"></code>
</div>
<button class="btn" id="logout-btn" style="margin-top:11px">退出</button>
</div>
# 第三步:增加 Authing 身份认证表单
Guard (opens new window) 库可以帮助我们快速生成用来验证用户身份的表单,你只需要添加此库的 CDN 就可以使用:
// JavaScript 代码
<script src="https://cdn.jsdelivr.net/npm/@authing/native-js-ui-components"></script>
...
// CSS 文件
<link href="https://cdn.jsdelivr.net/npm/@authing/native-js-ui-components/lib/index.min.css" rel="stylesheet"></link>
将脚本文件放到入口脚本之前即可。
使用该库可以生成一个登录表单,调用方法非常简单,代码如下所示:
const guard = new AuthingNativeJsUIComponents.AuthingGuard('AUTHING_APP_ID', {
mode: 'modal',
})
所需参数解释如下:
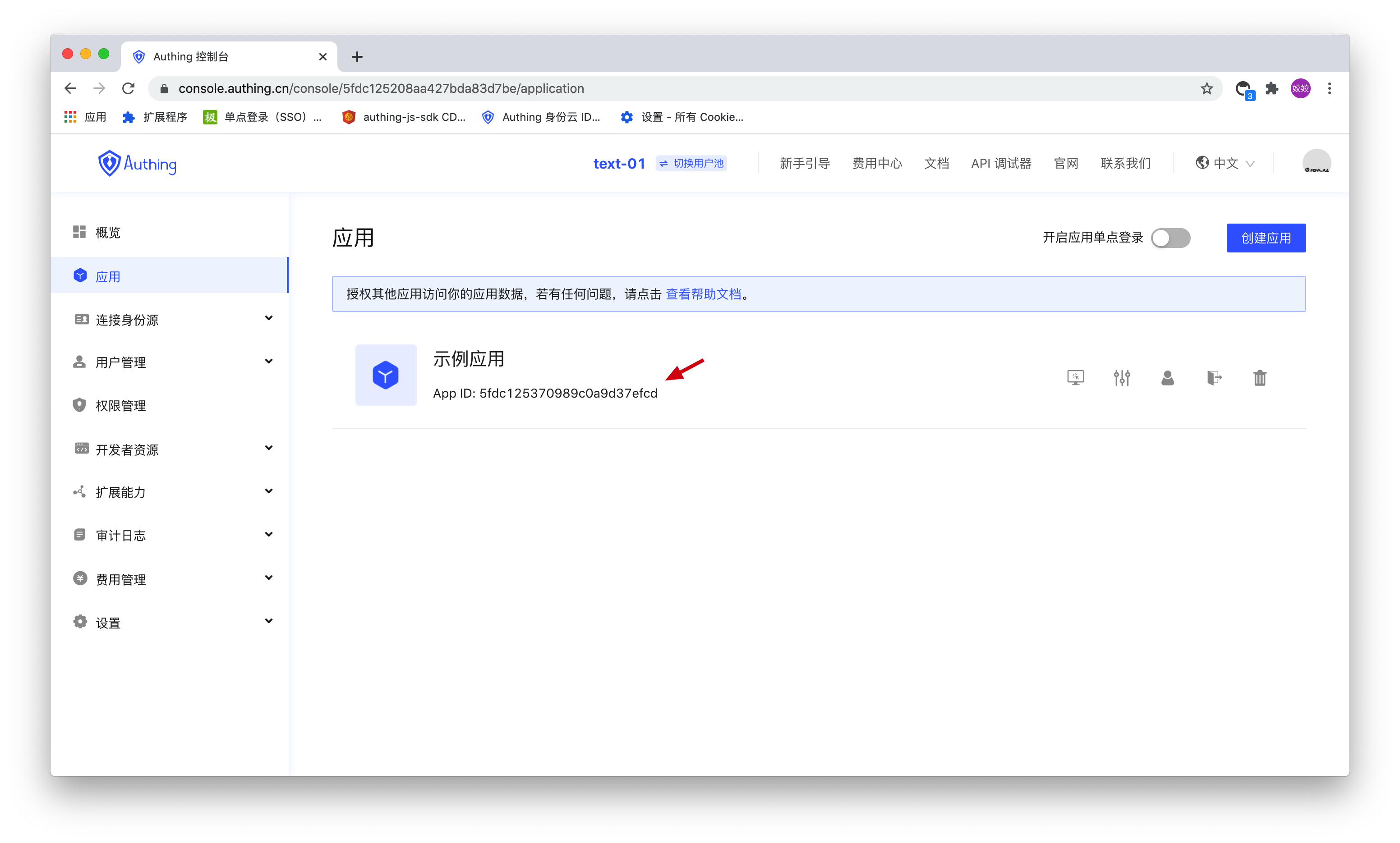
AUTHING_APP_ID: 应用 ID,可从 Authing 控制台 (opens new window) 获取,具体位置如下:

mode: 可选参数,Guard 展示模式,可以有 normal (正常模式)和 modal (模态框模式),此示例为了方便隐藏使用 modal 模式
查看 userPoolId
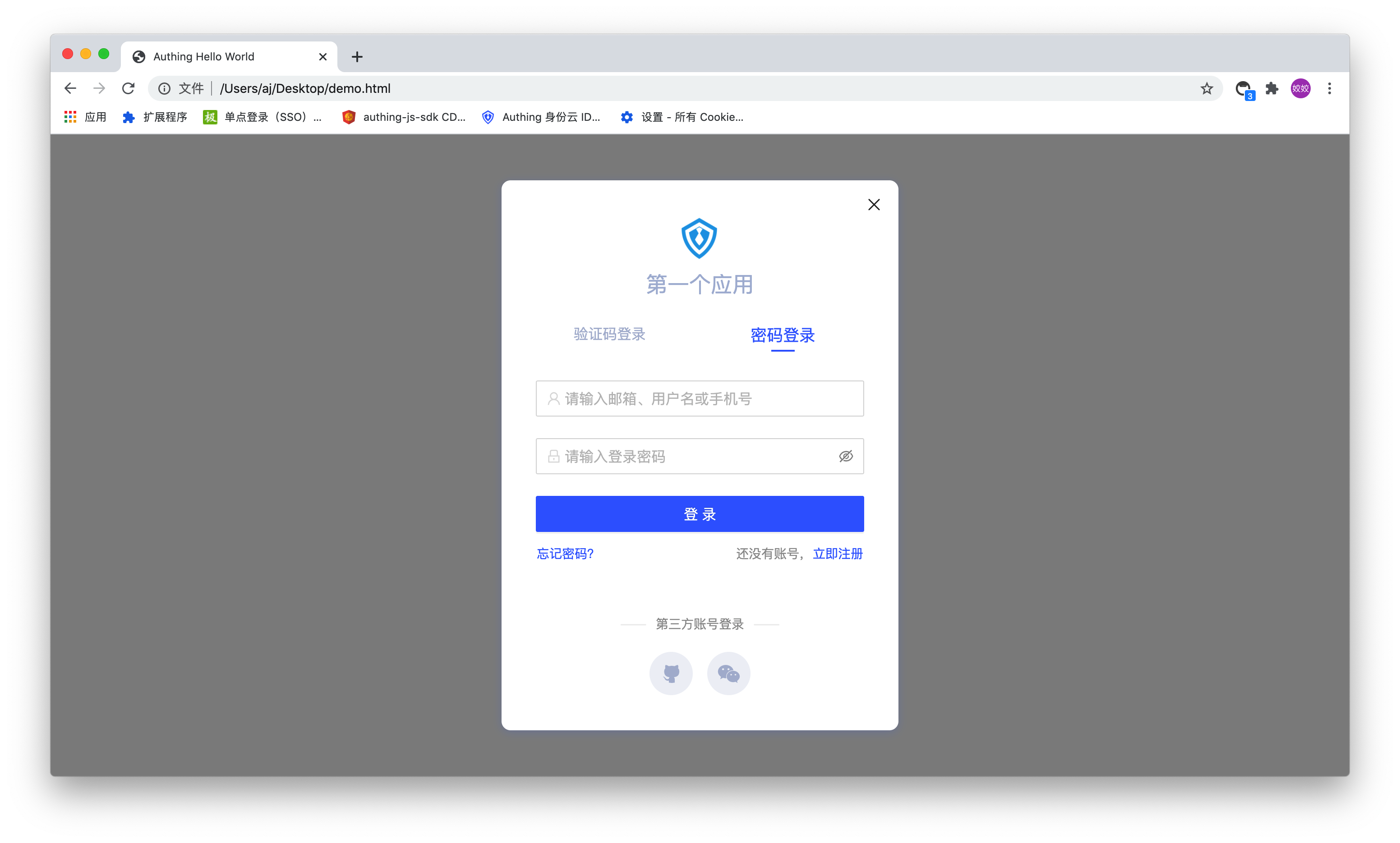
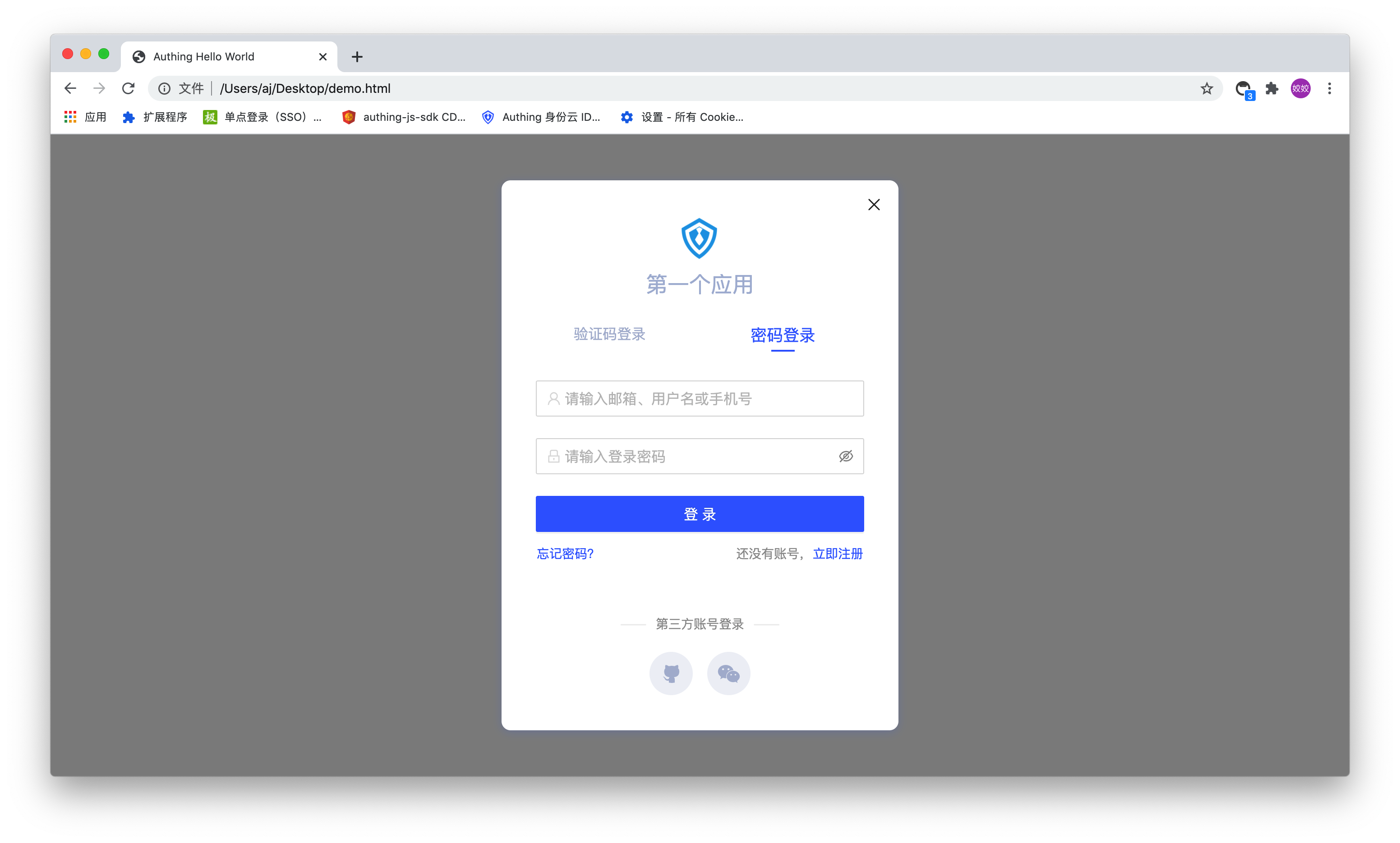
此时我们可以看到一个表单,其样式如下图所示:

生成的登录表单
你可以点击这里访问 DEMO 网站 (opens new window)。
# 第四步:监听登录成功事件并显示用户名
在 Guard 中,开发者可以使用 .on 方法监听登录成功的事件,完整的事件列表请参考这里 (opens new window)。
登录成功的事件名称为「login」:
var guard = new AuthingNativeJsUIComponents.AuthingGuard(
'5d70d0e991fdd597019df70d',
{
mode: 'modal',
}
)
const saveUserInfo = (user) => {
localStorage.setItem('userInfo', JSON.stringify(user))
localStorage.setItem('userId', user._id) // 存储用户 id 到 localStorage 中
localStorage.setItem('username', user.username) // 存储用户 username 到 localStorage 中
localStorage.setItem('token', user.token) // 存储用户 token 到 localStorage 中
}
const showLoginStatus = () => {
$('#logout').show() // 显示退出按钮
$('#user').html(localStorage.getItem('username')) // 显示用户名
$('#userInfo').html(localStorage.getItem('userInfo')) // 显示完整的用户信息
}
guard.on('login', async function(user) {
// 登录成功,保存用户信息
saveUserInfo(user)
guard.hide() // 为了简单起见,这里在登录成功后直接隐藏表单,在 React 或 Vue 应用中,你可以执行路由跳转或其他业务
showLoginStatus()
})
登录成功的回调事件中会返回登录用户的 userInfo,其中有 JWT Token,点击此处查看 JWT Token 的释义、使用及验证。
# 第五步:调试登录、注册功能
到第四步为止,恭喜你已经完成了登录和注册功能,现在让我们运行程序体验一下。让我们用浏览器打开项目中的 index.html,进行登录/注册,应该可以看到如下界面:

登录成功后可以看到如下信息:

登录后返回信息
# 第六步:为退出按钮增加事件
到上一步,我们完成了登录功能并体验了流程,下面,我们还需要支持退出功能:
退出功能需要用到 authing 对象的 logout 方法,authing 对象需要在 authing-load 事件中获取,代码如下:
guard.on('authing-load', async function(authing) {
// Authing 实例加载成功后的回调函数,参数 authing 为 authing 对象
// 使用 checkLoginStatus 方法判断当前的登录状态,需要使用 await
// 如已经登录则隐藏登录框并显示当前的用户信息
// 这段代码的作用是用户如果已经登录,那么刷新后还可以看到自己的用户信息
const token = localStorage.getItem('token')
const result = await authing.checkLoginStatus(token)
if (result.status) {
// 隐藏登录框
guard.hide()
// 显示用户基础信息
showLoginStatus()
}
// 使用 jQuery 监听退出按钮的点击事件
$('#logout-btn').click(async function() {
// 使用 logout 方法,并传入用户的 userId 进行退出
await authing.logout(localStorage.getItem('userId'))
alert('退出成功')
// 刷新页面,此时可以重新看到登录框
location.reload()
})
})
最后,我们来测试下退出功能。
请打开浏览器,刷新页面,点击「退出」,稍等片刻后可以看到页面弹出了下面这个提示:

点击弹出对话框的「OK」或「确认」按钮后页面重新启用了登录框。
恭喜你,到此为止,你已经学会了如何使用 Authing 开发第一个应用。
本文的全部代码可以在 Github (opens new window) 上找到,你也可以点击这里查看线上 DEMO (opens new window)。
若你想要了解更多 Guard 的使用方法,下面有几个链接可供参考:
# 接下来你可能还需要
使用 Authing 实现单点登录:
实现单点登录学习 Authing 的基础知识以及我们会用到的专业术语:
基础概念使用 Authing 实现单点登录:
实现单点登录控制台是你管理所有 Authing 资源的地方,了解 Authing 控制台各模块包含的内容和你可以在控制台中做的事情:
控制台概览了解 Authing 提供的多种部署模型,以帮助你选择该以怎样的形式部署 Authing:
部署模型和价格