# Understand the definition and use of JWT Token
By default, Authing performs identity authentication based on JWT Token.
Learn how to verify token in the Authing system:
Verify Token# JWT Introduction
JSON Web Token (JWT, RFC 7519 (opens new window)) is a JSON-based open standard ((RFC 7519). The token is designed to be compact and secure, especially suitable for single sign-on (SSO) scenarios at distributed sites. JWT statements are generally used to pass authenticated users between identity providers and service providers Identity information, in order to obtain resources from the resource server, and some additional declaration information necessary for other business logic can also be added. The token can also be used directly for authentication or encrypted.
For details, please refer to this article: What is JWT (opens new window).
# Certification process

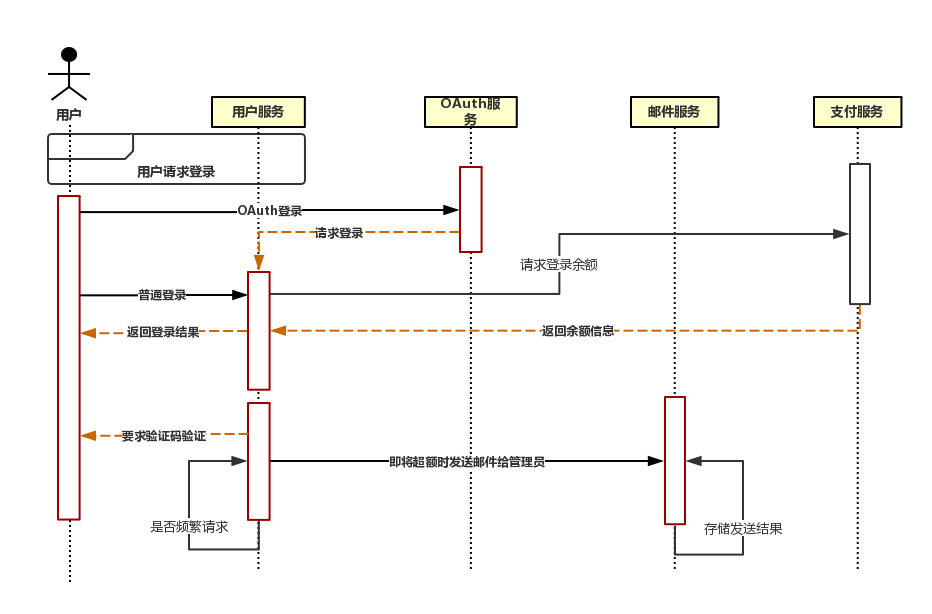
# User authentication process
- User's account (mobile phone/email/user name) password request server
- The server verifies whether the user account matches the database
- The server sends a JWT Token to the client after verification
- The client stores the Token and carries it with each request ([How to carry?](#The way the client comes with -jwt-token-))
- The server verifies the Token value and returns the corresponding resource according to the validity of the Token (How to verify?)
The part in bold is what the developer needs to do.
# Security restrictions
To prevent users from registering maliciously, the system imposes restrictions on the default IP, and the conditions are as follows:
- A single IP will be banned if it initiates more than 3 consecutive registration requests within 5 minutes;
- If a single IP initiates a login request more than
3 timeswithin5 minutes, it will ask for a verification code;
If you want to enable/disable or modify this restriction, please refer to: [Enable/Disable/Configure Registration Frequency Restriction](/quickstart/dashboard.md#Security Information).
# The way the client comes with JWT Token
After the user completes the authentication, a JWT Token will be returned to the developer. The developer needs to store this Token on the client, and then send this Token to the developer's restricted back-end server for verification.
It is recommended to use the form of HTTP Header Authorization to carry the Token. The following uses the JavaScript axios library as an example to demonstrate how to carry it:
const axios = require('axios');
axios
.get({
url: 'https://yourdomain.com/api/v1/your/resources',
headers: {
Authorization: 'Bearer YOUR_JWT_TOKN',
},
})
.then((res) => {
// custom codes
});
Note the **Bearer type in front of the fifth line. **
# What does Bearer mean?
Bearer Token (RFC 6750 (opens new window)) is used to authorize access to resources, any Bearer holder can use it to access related resources without distinction Prove the possession of the encryption key. A Bearer represents the scope of authorization, validity period, and other authorization items; a Bearer should prevent leakage during storage and transmission, and Transport Layer Security (TLS) needs to be implemented; a Bearer's validity period cannot be too long, and it can be renewed with Refresh Token after expiration .
It is recommended that developers follow the specification and attach Bearer before each token requested.